اگر شما هم با محیط وب و برنامه نویسی آن سر و کار دارید حتما نام HTML به گوشتان خورده و برایتان سوال شده که HTML چیست؟
عبارت HTML برای یکی از انواع زبان های برنامه نویسی تحت وب استفاده می شود که در میان برنامه نویسان این حوزه به عنوان مادر سایر زبان ها شناخته می شود.
به علت اهمیت و کاربردی بودن این زبان همه افرادی که علاقه مند به ورود به حوزه ساخت وب سایت هستند باید با آن آشنا باشند.
اگر شما هم قصد شناخت ویژگی های زبان HTML را دارید با ما همراه باشید.
1# Html چیست؟
اگر بخواهیم HTML را به زبان ساده توضیح دهیم و پاسخ دهیم که HTML چیست باید بگوییم که
HTML پایه زبان های دیگر برنامه نویسی وب است.
زبان های دیگر نیز همگی به این زبان وابسته هستند و
این زبان با استفاده از تگ ها شروع به ساخت قالب کلی و بیس صفحات وب می کند و
تمام اسکلت سایت ها توسط این زبان ساخته می شود.
در توضیح خلاصه تر، HTML زبان برنامه نویسی پایه وب برای بارگذاری فایل ها و قالب بندی بدنه اصلی یا همان اسکلت سایت است.
برای اینکه شما راحت تر این مضوع را درک کنید یک مثال ساده می زنیم:
یک ساختمان داریم نقشه این ساختمان می شود ذهن برنامه نویس و خود ساختمان برنامه ای که می نویسد تا صفحه وب خود را بسازد.

برای ساخت این ساختمان اولین کاری که باید کرد سرهم بندی بدنه و اسکلت ساختمان است
این بدنه می شود HTML و بقیه چیز های ساختمان هم می شوند زبان های دیگری که با کمک HTML به سایت جلوه می دهند مانند زبان CSS یا php که
از زبان های مشهور و مهم برنامه نویسی وب هستند.
1-1# HTML مخفف چیست؟
در جواب زبان HTML چیست یک پاسخ ساده اولیه این است که HTML مخفف کلمه Hyper Text Markup Language است که
اگر به خواهیم به زبان فارسی معنی و ترجمه کنیم می شود؛ زبان نشانه گذاری فرا متن.
2# تاریخچه پیدایش HTML

یک فیزیکدان انگلیسی ساکن شهر لندن به نام تیم برنرز لی (Tim Berners-Lee) در سال 1980 یک سیستم پیشنهاد کرد به نام سیستم ENQUIRE.
این سیستم برای محققان CERN ساخته شده بود تا با استفاده از آن اسناد خود را اشتراک گذاری کنند.
برنرز لی در سال 1989 یک یادداشت نوشت مبنی بر اینکه میخواهد سیستمی اینترنتی معرفی کند به نام ابر متن (Hypertext).
برنرز لی HTML را پایه گذاری کرد و در اواخر سال 1990 نرم افزار مرورگر و سرور را نوشت.
در همان سال برنرزلی و مهندس دیتای CERN با هم و به صورت مشترک درخواست بودجه کردند ولی
آن پروژه به صورت رسمی توسط CERN قبول نشد.
اولین باری که توصیفی عمومی برای HTML نوشته شد توسط تیم برنرز لی و سندی به نام «HTML Tags» بود و
در اواخر سال 1991 در اینترنت قرار گرفت.
این سند طرح اولیه و بسیار ساده ای از HTML بود.
3# ارتباط HTML با CSS چیست؟

مثال ساختمان را یادتان هست؟
گفتیم که HTML مانند بدنه و ساختار کلی یک ساختمان است ولی
یک ساختمان با بدنه تنها نمی تواند ساختمان خوبی باشد باید ارتقا داده و کامل شود.
CSS در این راه به کمک HTML می آید و کدهای آن را ارتقا می دهد و
یا سازمان دهی می کند و ساختار ظاهری صفحه وب را می سازد.
4# تفاوت زبان برنامه نویسی با زبان نشانه گذاری
ما با کمک زبانی قدرتمند به نام زبان برنامه نویسی توانایی حرف زدن با کامپیوتر را بدست می آوریم.
کامپیوتر ها به کمک دستورالعمل هایی زبان برنامه نویسی را درک می کنند و
می فهمند که این دستور العمل ها معمولا به صورت شرطی و کنترلی هستند و
همه آنها با الگوریتم هایی ساخته می شوند که برای کامپیوتر قابل درک باشد و
سخت افزار های کامپیوتر نیز برای این که درست کار کنند نیاز به یک سری دستور العمل هایی دارند که
توسط زبان برنامه نویسی که برای کامپیوتر قابل فهم است به آنها داده می شود.
در زبان های نشانه گذاری مانند HTML شما نیازی به چیزهای رایج زبان برنامه نویسی همچون تکرار، شرط، حلقه و. . . را ندارید و
شما در داخل متنی که نوشته اید از مقداری نشانه استفاده می کنید.

با استفاده از این نشانه ها است که شما می توانید متن را به صورت جدا از سایر عناصر صفحه در بیاورید تا
به این روش قطعات مختلف صفحات وب و ساختار اصلی و بیسیک صفحه را مشخص کنید.
5# تگ HTML چیست؟
می دانیم که زبان های نشانه گذاری و مخصوصا HTML با استفاده از تگ ها است که قدرت خود را به دست آورده است.
حال نقش این مواد سازنده و مهم HTML چیست؟

تگ ها می توانند سازنده لیست ها، لینک ها، جداول، پاراگراف ها، عکس ها، ویدئو ها و همه چیز باشند و
ما نیز با استفاده از همین چیز های ارزشمند است که می توانیم صفحات وب خود را پیکربندی کنیم و
HTML نیز هرکاری که انجام می دهد با استفاده از این تگ ها است.
مرورگرهای وب از HTML برای تفسیر و ایجاد متن، تصویر و دیگر ماده ها به وب سایت ها و صفحات وب صوتی تصویری استفاده می کنند.
HTML از چندین مولفه مهم شامل تگ ها ساخته شده است.
تگ های HTML معمولا به صورت جفتی هستند؛ مانند h1 و h1/
اما بعضی از آن ها نیز نشان دهنده عناصر خالی هستند و هیچ جفتی ندارند؛ مانند img
برای مشخص شدن و تمایز دادن این تگ ها نسبت به سایر بخش های متن از علامت <> استفاده می شود.
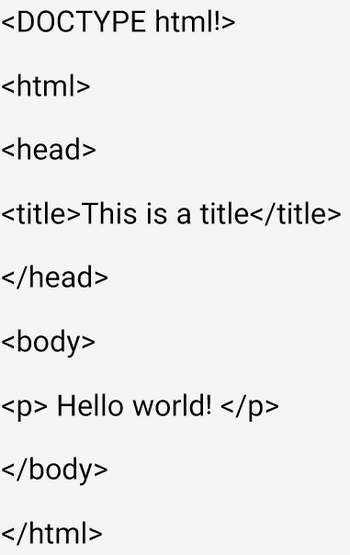
در زیر یک نمونه از برنامه «!Hello World» را مشاهده می کنید که
معمولا برای مقایسه زبان های برنامه نویسی مختلف مورد استفاده قرار می گیرد.

متن بین دو تگونشان نشان دهنده صفحه وب است ومتنی که بینوقرار دارد نشان دهنده و تعریف کننده محتوای قابل مشاهده است.
تگ html نشان دهنده نوع زبان برنامه نویسی کد است و اینگونه حتی برنامه ساده ای مثل notepad هم می فهمد که این یک برنامه HTML است.
6# زبان HTML5
Html4 در سال 2008 خیلی مشهور بود و از آن بسیار استفاده می شد اما
این نسخه از HTML ضعف های بسیاری داشت که با به روز رسانی حل می شد تا
جایی که شرکت Whatwg توسعه و به روز رسانی این زبان را در دست گرفت و آن را ارتقا داد و HTML5 را ساخت.
یکی از مهم ترین مشکلات HTML4 بخش مالتی مدیا یا همان چندرسانه ای (multimedia) بود.
همچنین بخش گرافیک نیز مشکلاتی داشت.
در سال 2014 آپدیتی بسیار مهم برای HTML5 اتفاق افتاد.
مشخصاتی که در این آپدیت جدید برای HTML5 اجرا شد اضافه شدن تگ های جدیدی بود که
بسیار تاثیر مهمی برای بهتر کردن کیفیت و بهتر کردن تجربه کاربران داشت.
پس از این آپدیت بود که طراحی سایت ها حالت و ساختار منظم تری پیدا کرد و
موضوعات قدیمی همچون table در بدنه اولیه و اصلی صفحات وب دیگر استفاده نشدند.
بعد از اینکه آموختیم زبان HTML چیست و نقاط تفاوت آن با سایر زبان ها را دانستیم نوبت آن شده است که
بدانیم مزایا و معایب استفاده از این زبان چیست؟
7# مزایا و معایب HTML چیست؟
این زبان که یک زبان مهم و اصلی ترین زبان در ساخت صفحات وب است هنوز که هنوز است پس از سال ها زبان شماره یک ساخت و طراحی بدنه سایت ها است
هرچند که مشکلات زیادی نیز دارد مانند:
- وابستگی به زبان های سرور یا همان استاتیک بودن تا بتواند با کاربر تعامل پیدا کند
- HTML نمی تواند مرورگر های قدیمی را پشتیبانی کند
- شما باید هر صفحه را جداگانه طراحی کنید زیرا HTML قواعد منطقی برنامه نویسی را ندارد
هرچند که این زبان باید مزایایی هم داشته باشد که تا به امروز مورد استفاده قرار می گیرد که عبارت است از:
- فراگیری آسان و بی دردسر
- مورد استفاده در تمام مرورگرها
- باز بودن متن و رایگان بودن برای همه
- ترکیب شدن ساده و ادغام با زبان های سمت سرور
 |
در آخر امیدواریم که پاسخ سوال Html چیست شما را داده باشیم و به نتیجه دلخواه رسیده باشید.
اگر به دنبال یاد گرفتن مهارت بیشتر و افزایش درآمد هستید،
برای دریافت آموزش های رایگان مرتبط با حوزه علاقهمندی خود فقط کافیه فرم رو تکمیل کنید.
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.







ثبت ديدگاه