اگر شما هم به مباحث مربوط به طراحی سایت یا نرم افزار علاقه مند هستید احتمالا با سوال منظور از UI و UX چیست، رو به رو شده اید؟
شاید سال ها پیش هدف از ساخت یک سایت یا نرم افزار تنها رساندن مخاطب به آنچه برای آن جستجو می کند بود؛ بدون اینکه شیوه و چگونگی این اتفاق اهمیتی داشته باشد.
اما در سال های اخیر روش ارتباط برقرار کردن کاربر با محیط کاربری بسیار مهم تر از گذشته شده است و
به همین دلیل است که مفاهیم UI و UX مطرح شده اند.
اگر شما هم علاقه دارید با مفهوم هر یک از این عبارات، اصول طراحی و تفاوت آن ها آشنا شوید در ادامه با ما همراه باشید.
1# UI و UX چیست؟
در ابتدای آشنایی با این دو مفهوم و کارایی هر یک بهتر است به طور جداگانه به تعریف هر یک بپردازیم.
1-1# ui چیست؟
در راستای پاسخ به سوال UI چیست، باید گفت UI یا رابط کاربری مخفف عبارت User Interface است.
این رابط، نقطه ای است که کاربران در آن با کامپیوتر، وب سایت یا برنامه تعامل برقرار می کنند.
به طور خلاصه می توان گفت هدف از ایجاد UI بهبود تجربه کاربر در هنگام کار با سایت یا برنامه ها است و
کمک می کند تا مخاطبان به سادگی از آن ها استفاده کنند.
به طوری که کاربران با حداقل تلاش به حداکثر نتایجی که انتظار دارند دست می یابند.

UI از سه بخش اصلی تشکیل شده که عبارت اند از:
- صفحه آرایی (Layout)
چیدمان و ظاهر کلی یک برنامه یا وب سایت Layout نام دارد.
صفحه آرایی به بهبود ساختار هر صفحه، ارتباط بین اجزا، قالب کلی، رنگ ها، اشکال، فونت ها و… کمک می کند.
به این ترتیب بر روی دیدگاه مخاطب و نحوه استفاده او از اپلیکیشن ها و سایت تاثیر می گذارد.
- المان ها یا عناصر (Elements)
عناصر UI بخش هایی از برنامه یا وب سایت هستند که آن را تعاملی می کنند.
این المان ها مواردی همچون اسلایدر (slider)، دکمه (Button)، لیست کشویی (dropdown list) و فیلد متن (Text Field) و… را در بر می گیرند.
- گرافیک (Graphic)
گرافیک به مواردی مانند تصویر، انیمیشن، فیلم و… اشاره دارد.
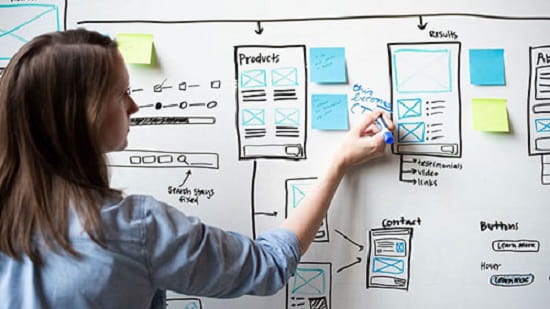
2-1# ux چیست؟
در راستای پاسخ به سوال UI چیست باید گفت که تجربه کاربری (User Experience) که اختصارا آن را UX می نامند،
به هرگونه تعاملی که کاربر با محصول یا خدمات دارد، نسبت داده می شود.
این خدمات و محصولات به موارد مختلفی همچون وب سایت، اپلیکیشن ها و حتی وسایلی همچون دستگاه های قهوه ساز اشاره دارند.
در طراحی تجربه کاربری، متخصصان بر ساخت محصولاتی تمرکز دارند که
افراد بتوانند به راحتی از آن ها استفاده کرده و از به کار گیری آن محصولات لذت ببرند.

می توان موارد زیر را از اهداف کلی UX در نظر گرفت:
- ایجاد تجربه ای عالی برای کاربر
- کارآمدی هر چه بیشتر محصولات و خدمات
- آسانی استفاده از محصول و خدمات
- تامین همه جانبه نیازهای کاربران
2# تفاوت UI و UX چیست؟
طراحی رابط کاربری با تجربه کاربری تفاوت هایی دارد؛ چرا که تمرکز user experience بر روی تعامل انسان و کامپیوتر است.
طراحان UI تنها به اینترفیس (interface) اهمیت می دهند و
به ارتباطات میان اینترفیس ها و تجربه کاربر در طول استفاده از خدمات و محصولات توجهی نمی کنند.
با این حال طراحی UI و UX ارتباط بسیار نزدیکی با یکدیگر دارند.
در حقیقت طراحان UX و UI اعمال مختلفی را به انجام می رسانند تا
کاربران را جذب کرده و بتوانند تجربه بهتری برای آن ها بسازند.
از جمله اموری که این متخصصان پیگیری می کنند عبارتند از:
- تحقیقاتی را در رابطه با کاربران به انجام می رسانند.
- چگونگی استفاده کاربر از محصولات و خدمات را پیش بینی می کنند.
- دائما به آزمایش طرح های مختلف می پردازند.
- آزمایشات را تکرار می کنند.
- خطاها را برطرف می نمایند.
البته باید بدانید که یک طراح رابط کاربری بیشتر بر طراحی گرافیکی و جلوه های بصری توجه دارد؛
اما یک طراح UX به بهبود تمام بخش های مربوط به تجربه کاربر می پردازد.
3# طراحان UX به چه مهارت هایی نیاز دارند؟

در ادامه پاسخ به پرسش UX چیست، باید به مهارت های لازم برای یک طراح تجربه کاربر بپردازیم که به موارد زیر تقسیم می شوند:
- مهارت های نرم (Soft Skills)
- مهارت های سخت (Hard Skills)
- مهارت های نرم
مهارت های نرم انواعی دارند که یک طراح ux خوب به برخی از آن ها که عبارتند از موارد آورده شده در قسمت زیر، نیاز دارند:
- همدلی: طراحی UX تنها با در نظر گرفتن کاربران ممکن می شود.
شما باید انگیزه ها، نگرانی ها، نیازها و مشکلات افرادی که از محصول یا خدمات شما استفاده می کنند را
بررسی و درک کنید تا نتیجه ای که از کار خود می گیرید کاربردی و رضایت بخش باشد.
خودتان را فراموش کنید و به نیازهای کاربران توجه نمایید.
- سازماندهی: طراحی UX مانند چینش یک پازل است.
اگر می خواهید به نتیجه مطلوبی دست یابید، نباید حتی جزئی ترین مسائل را فراموش کنید.
تمام اطلاعاتی که از کاربران به دست آورده اید را کنار هم بگذارید و با سازماندهی عالی به اهداف خود دست یابید.
- کنجکاوی: طراحان UX باید کنجکاو باشند. این بدان معنا است که
شما باید با دیدی متفاوت به چالش ها نگاه کنید و همواره به دنبال بهترین راه حل بگردید.

- مهارت های سخت
مهارت های سخت بسیاری وجود دارند که باید برای تبدیل شدن به یک متخصص ux آن ها را فرا بگیرید.
اغلب این مهارت ها عبارتند از:
- تحقیق UX
- قاب بندی و نمونه سازی اولیه
- ارتباط بصری
- طراحی تعاملی
- تفکر طراحی
- جریان های کاربر
- آزمایش طرح ها
- معماری اطلاعات
- مود برد
- طراحی بصری و رابط کاربری
- برنامه نویسی
باید بدانید که تسلط بر تمامی این مهارت ها کاری ساده نبوده و به زمان نیاز دارد.

4# شرایط ایجاد یک UI عالی چیست؟
برای به کارگیری UI های جذاب، همواره به خاطر داشته باشید که کاربران شما انسان ها هستند.
در نتیجه ویژگی های خاصی دارند که باید به آن ها توجه کنید.
به عنوان مثال ظرفیت ذهنی آن ها محدود است و
تمایل دارند از راحت ترین و در دسترس ترین موارد برای پیشبرد کارها استفاده کنند.
به همین دلیل برای ایجاد یک UI عالی لازم است طبق شرایطی که در ادامه آن ها را معرفی می کنیم، عمل کنید.

- عملکرد دکمه ها و المان ها را به گونه ای قابل پیش بینی برای کاربر طراحی کنید
به عنوان مثال قابلیت هایی همچون pinch-to-zoom را در نظر بگیرید تا کاربران بتوانند همواره از آن استفاده کنند.
- ساختار وب سایت را به گونه ای طراحی کنید که کاربر به راحتی موارد دلخواه را پیدا کند
برای طراحی وب سایتی عالی با توجه به مطالب گفته شده در بخش UI چیست آیکون ها را به خوبی طراحی کنید.
- رابط ها را ساده نگه دارید
تنها از المان هایی بهره بگیرید که به کاربر در دستیابی به اهدافی که دارد کمک می کنند.
- زیبایی شناسی را رعایت کنید
برای مثال از چیدمان، رنگ، روشنایی، کنتراست اندازه فونت و… مناسب استفاده کنید.
در کل در نظر داشته باشید که کاربران باید بتوانند با یک نگاه کلی مفهوم و کلمات کلیدی سایت را پیدا کنند.
- از کاربران جلوتر باشید
سعی کنید تمام مواردی که کاربر انتظار مواجهه با آن ها را دارد،
در وب سایت یا نرم افزار خود در نظر بگیرید تا به مخاطبان فیدبک دهید.
تا به اینجا به خوبی متوجه شدیم که منظور از عبارت های ui و ux چیست و
برای دستیابی به طراحی مناسب این دو موضوع باید چه مواردی را در نظر گرفت.
در ادامه قصد داریم بررسی کنیم که علل اهمیت دادن به تجربه کاربری و رابط کاربری چیست؟
5# علت اهمیت UI و UX چیست؟

رابط کاربری به دلیل تاثیری که بر روی برآورده شدن انتظارات کاربر و پشتیبانی از او دارد،
از مهم ترین بخش های سایت محسوب می شود.
یک UI خوب، تعامل موثر بین کاربر و برنامه، اپلیکیشن یا ماشین را از طریق جلوه های بصری، طراحی بی نقص و پاسخگویی به نیازهای کاربران تسهیل می کند.
زمانی که قصد دارید به طراحی UI برای سایت خود بپردازید،
توجه به نیازهای کاربران را فراموش نکنید و
سایت را با در نظر گرفتن عناصر موثر در زیبایی بصری ایجاد کنید.
ترکیبی بهینه از جلوه های بصری و پاسخگویی کارآمد، موجب بهینه سازی نرخ تبدیل (Conversion Rate Optimization) وب سایت شما می شود؛
زیرا نیازهای کاربر را پیش بینی کرده و سپس به برآورده کردن آن ها می پردازد.
علی رغم تفاوت هایی که مابین ui و ux موجود است، همانطور که بالاتر اشاره کرده بودیم این دو بسیار به هم مرتبط هستند و
حضور هر دوی آن ها در کنار هم دلیل اصلی پیشرفت سایت یا نرم افزار شما خواهد بود.
با داشتن یک تجربه کاربری مناسب شما به مخاطب خود نشان می دهید که برای او ارزش قائل شده اید و
این احساس امنیت را به طور ناخودآگاه در او ایجاد می کنید تا همواره با خدمات شما در تعامل مثبت باشد.
دلیل اصلی اهمیت UX می توان به این مورد اشاره کرد که بر مرکز احساسات و ارتباطات عاطفی افراد مؤثر است.
حتی منطقی ترین انسان ها هم در زمان تصمیم گیری از تابع احساسات خود هستند که
این ویژگی سبب می شود در انتخاب بین چندین گزینه موجود برای رسیدن به یک هدف یکسان یکی را انتخاب کنند که
احساس بهتری در آن ها ایجاد کرده است.
سخن پایانی
همان طور که با مطالعه این مطلب در رابطه با UI وUX چیست دریافتید،
شما قادر هستید با گذراندن دوره های خاص و بهره گیری درست از استعداد های خود در حوزه برنامه نویسی، وب سایت و یا اپلیکیشنی طراحی کنید که
با ایجاد رابط کاربری و تجربه کاربری صحیح، نسبت به سایر رقبا توجه مخاطبان را به خود جلب کند.
پس با بی تفاوتی از کنار این مبحث عبور نکنید و با پرورش مهارت های خود به بهبود آن کمک نمایید و
همواره این نکته کلیدی را در نظر داشته باشید که رمز موفقیت در بازار سرشار از رقیب داشتن یک مزیت رقابتی فوق العاده مثل عالی بودن UI و UX حرف نهایی را می زند.
 |
اگر به دنبال یاد گرفتن مهارت بیشتر و افزایش درآمد هستید،
برای دریافت آموزش های رایگان مرتبط با حوزه علاقهمندی خود فقط کافیه فرم رو تکمیل کنید.
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.







ثبت ديدگاه