فیگما در سال 2016 راه اندازی شد و کمتر از یک دهه است که پا به عرصه صنعتی گذاشته است.
Figma با رابط کاربر پسند، ویژگیهای طراحی، نمونه سازی قدرتمند و قابلیتهای مشترکی که دارد به سرعت به یکی از اصلیترین محصولات صنعت طراحی تبدیل شده است.
در این مقاله به بررسی موارد زیر خواهیم پرداخت:
- فیگما چیست؟
- ویژگی فیگما
- کاربرد فیگما چیست؟
- مزایا و معایب فیگما چیست؟
1# فیگما چیست؟

فیگما یک ابزار طراحی رابط کاربری (UI) است که در درجه اول برای نمونه سازی و همکاری استفاده میشود و کاملاً مبتنی بر وب است، به این معنا که مستقیماً در مرورگر کاربر کار میکند.
برای استفاده از آن نیازی به دانلود یا نصب نرم افزار ندارید.
چهار محصول اصلی زیر چتر فیگما وجود دارند که عبارت اند از:
- Figma Design: یک ابزار طراحی مشترک است که برای ایجاد طراحیهای مختلف و نمونههای اولیه و همچنین ایجاد و مدیریت سیستمهای طراحی استفاده میشود.
- FigJam: یک وایت برد مجازی است که برای کارگاهها، جلسات ایده پردازی به منظور حل مشکلات و تصمیم گیری مشارکتی استفاده میشود.
- Dev Mode: که یک فضای کاری است و برای تسهیل همکاری بین طراحان، توسعه دهندگان و اطمینان از انتقال نرم طراحی مناسب است.
- Figma Slides (در حال حاضر در حالت بتا):یک ابزار ارائه مشترک است که به تیمهای طراحی کمک میکند تا اسلایدهای مختلف را ایجاد کنند.
فیگما یک ابزار رویایی قدرتمند UI/UX است و استفاده از آن بسیار آسان است.
2# ویژگیهای فیگما

فیگما نه تنها فوقالعاده کاربرپسند است؛ بلکه دارای مجموعهای از عملکردها و ویژگیهای مفید است که در این بخش از مقاله فیگما چیست به برخی از بهترین ویژگیهای فیگما اشاره خواهیم کرد که واقعاً این ابزار را متمایز میکند.
1-2# طرح بندی خودکار

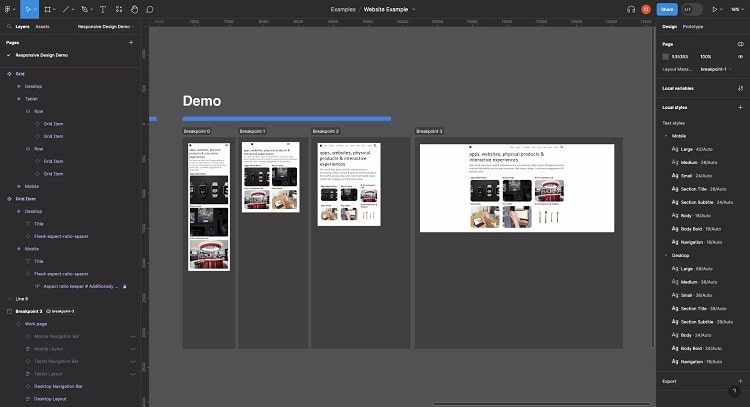
هنگام طراحی نمونههای اولیه وبسایت و برنامهها، ممکن است به این فکر کنید که طرحهای شما در دستگاهها و اندازههای مختلف صفحه نمایش چگونه به نظر میرسند و چگونه عمل میکنند.
این امر نیاز به طراحی واکنش گرا یا تطبیقی دارد و ویژگی طرح بندی خودکار فیگما و فرآیند ایجاد طرح بندیهای تطبیقی را ساده میکند.
طرح بندی خودکار اساساً از آن دسته ویژگیهایی است که میتوانید به فریمها و اجزای طرحهای خود اضافه کرده و به آنها دستور دهید تا بسته به فضای موجود به صورت خودکار اندازه گیری کرده و تغییر مکان دهند.
2-2# انتخاب هوشمند

این ویژگی برای سرعت بخشیدن به برخی از کارهای طراحی تکراریتر ایجاد شده است؛ مثلاً تنظیم فاصله در اطراف تمامی نمادهایی که روی صفحه وجود دارد یا افزایش ارتفاع گروهی از عناصر موجود در صفحه.
با استفاده از Smart Selection، نیازی نیست که هر عنصر را به صورت جداگانه تغییر دهید؛ بلکه میتوانید چندین شی را به صورت همزمان انتخاب کرده و روی آن کار کنید.
Smart Selection به صورت خودکار روی هر انتخاب یا گروهی از سه یا چند عنصر با فاصله یکنواخت کار میکند.
با انتخاب آیتمهای انتخابی، میتوانید فاصله، موقعیت و اندازه آنها را به صورت همزمان تنظیم کنید.
این امر، آزمایش احتمالات مختلف در طرحهای کاربر را بسیار آسانتر و سریعتر میکند.
3-2# ابزار مقیاس

ابزار مقیاس در فیگما به شما این امکان را میدهد که اندازه لایهها و اشیا را به گونهای متناسب تغییر دهید.
هنگامی که ابزار مقیاس را فعال کردید با فشار دادن کلید K روی صفحه کلید یا انتخاب نماد مربوطه در نوار ابزار به سادگی شی (اشیا) مورد نظر خود را برای تغییر در اندازه، انتخاب یا روی آنها کلیک کنید و بکشید تا بزرگ یا کوچک شده یا ابعاد دقیقی را که تمایل به اعمال آنها دارید را وارد کنید.
ابزار مقیاس نسبت ابعاد عناصر انتخاب شده را حفظ میکند و از ثابت ماندن طرح کلی اطمینان میدهد.
4-2# انواع

در طول فرآیند طراحی، متوجه خواهید شد که به اجزایی نیاز دارید که تا حد زیادی شبیه یکدیگر بوده، با برخی تفاوتها یا تغییرات جزئی بسته به زمینه یا موارد استفاده.
با استفاده از این ویژگی میتوانید نسخههای مختلفی از یک مؤلفه (مثلاً یک دکمه) را در یک مؤلفه والد ایجاد کنید.
این ویژگی، برای مدیریت حالتها، سبکها یا اندازههای مختلف عناصر رابط کاربری مفید بوده و به شما کمک میکند تا کتابخانه مؤلفه خود را سازماندهی و ساده کنید.
5-2# همکاری در زمان واقعی

این امر به خودی خود یک ویژگی نیست؛ اما یکی از مشخصههای تعیین کننده فیگما و یکی از دلایل محبوبیت آن است.
فیگما به چندین کاربر اجازه میدهد تا به صورت همزمان روی یک فایل طراحی کار کرده و همکاری یکپارچه را در زمان واقعی تسهیل میکند.
اعضای تیم میتوانند مکان نماهای یکدیگر را دیده، تغییراتی در آن ایجاد کرده و از طریق ویژگی چت مکان نما پیام ارسال کنند.
این ویژگی احساس کار با هم در یک اتاق را ایجاد میکند و برای کارهای از راه دور ایده آل است.
6-2# کیتهای رابط کاربری

کیت UI مجموعهای آماده از اجزا، سبکها و طرح بندیها است که میتوانید برای ایجاد سریع ماکتها و نمونههای اولیه از آنها استفاده کنید.
فیگما با یک کتابخانه گسترده از چنین کیتهای UI برای سیستم عاملهای مختلف و کیسهای کاربردی، از جمله کیتهایی برای iOS و iPad،Android و حتی Microsoft Teams و Instagram ارائه میشود.
7-2# پلاگینها

استفاده از فیگما، به ویژگیهای مرتبط با ابزارهای آن محدود نمیشود؛ بلکه از طیف گستردهای از پلاگینها پشتیبانی کرده که عملکرد کاربر را میتواند بیشتر از قبل هم کند.
تقریباً برای هر کاری این پلاگینها را خواهید یافت؛ خواه بخواهید فرآیند ایجاد وایرفریمها را تسریع کنید، جریانهای کاربر را توسعه دهید یا محتوای مکان نما را به طرحهای خود اضافه کنید.
8-2# قالبها

چه بخواهید با یک کار طراحی خاص پشتیبانی کرده یا بخواهید برنامه ریزی و همکاری تیم را تسهیل کنید، احتمالاً یک الگوی فیگما برای این کار وجود دارد؛ در این حالت:
- الگوهای طوفان فکری
- الگوهای برنامه ریزی استراتژیک
- الگوهای مصاحبه با کاربر
- نقشه همدلی
- و بسیاری موارد دیگر
را خواهید یافت که همه برای کمک به شما آماده هستند تا آن را سفارشی کنید و مطابق با نیازهای خود تغییر دهید.
3# کاربرد فیگما چیست؟

فیگما یکی از در دسترس ترین و کاربرپسندترین ابزارهای طراحی است که آن را بین طراحان گرافیک، بازاریابان و طراحان UI و UX در تمام سطوح تجربه بسیار محبوب کرده است.
فیگما معمولاً برای موارد زیر استفاده می شود:
- ایجاد قالبها و ماکتهای ثابت برای وبسایتها و برنامههای تلفن همراه
- ایجاد نمونههای اولیه تعاملی (برای وبسایتها و برنامههای تلفن همراه)
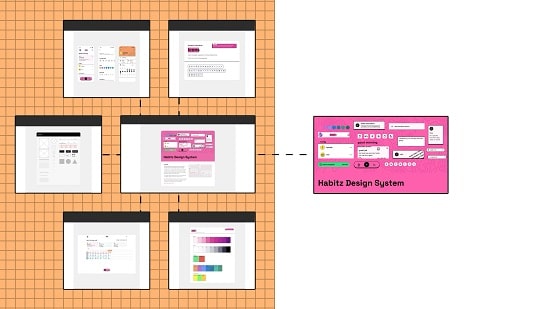
- ایجاد و مدیریت سیستمهای طراحی با اجزا و سبکهای قابل استفاده مجدد
- ایجاد:
- ارائهها
- آرمها
- نمادها
- اینفوگرافیکها
- و پستهای رسانههای اجتماعی
- میزبانی کارگاههای مجازی و جلسات طوفان فکری مشترک از طریق FigJam و ابزار تخته سفید دیجیتال
1-3# استفاده از فیگما در صنعت
فیگما ابزاری باورنکردنی برای طراحان است و میتوان از آن برای کارهای مختلف استفاده کرد، از جمله:
- طراحی وب: فیگما یک ویرایشگر مبتنی بر وب ارائه داده که به کاربر این امکان را میدهد تا نمونههای اولیه را به سرعت و به راحتی ایجاد کنند.
- طراحی اپلیکیشن موبایل: استفاده از رابط موبایل به همان اندازه نسخه دسکتاپ آسان است، بنابراین میتوانید مطمئن شوید که طرحهای شما در هر دو صفحه نمایش عالی به نظر برسند.
- آیکونها: کتابخانه آیکونها در فیگما به گونه ای است که ایجاد سریع آیکونها را بدون نیاز به یادگیری نرم افزارهای پیچیده یا ابزار طراحی مانند Adobe Illustrator یا Sketch آسان میکند.
- تصویر: این کاربرد تنها برای UI/UX نیست؛ بلکه میتوان از این نرم افزار به دلیل وجود قابلیتهای برداری قدرتمندی که دارد و همچنین خطوط تمیز (که هر دو جز کلیدی هنگام کار با تصاویر هستند) برای کارهای تصویرسازی استفاده کنید.
- اینفوگرافیک: این ابزار اساساً یک ابزار مبتنی بر وب است، اما برای اینفوگرافیک نیز عالی است.
پس از تسلط بر اصول اولیه فیگما متوجه خواهید شد که به راحتی تصاویر زیبایی خلق خواهید کرد.
هنگامی که بر آن مهارتها تسلط یافتید، اینفوگرافیکها نیز به صورت طبیعی ظاهر میشوند.
4# مزایا و معایب فیگما چیست؟

در این بخش به بررسی مزایا و معایب فیگما خواهیم پرداخت.
1-4# مزایای استفاده از فیگما چیست؟
فیگما یکی از محبوبترین ابزارهای طراحی در سراسر جهان است.
استفاده از فیگما مزایای زیادی دارد؛ از همکاری بهبود یافته و گردش کار کارآمدتر گرفته تا فراوانی ویژگیها و قالبها.
در این بخش از مقاله فیگما چیست به برخی از مزایای استفاده از فیگما اشاره خواهیم کرد.
1) قابلیت دسترسی
برای ساخت یک وب سایت به ابزارهای قابل اعتماد، قدرتمند و آسان برای استفاده نیاز دارید.
فیگما یکی از محبوبترین ابزارهای صنعت است و پلتفرم مبتنی بر ابر آن را از هر نقطه ای با اتصال به اینترنت در دسترس قرار میدهد.
با فیگما از تمام مزایای یک ابزار قدرتمند طراحی وب بدون دردسر کشیدن فایلها یا نگرانی در مورد سازگاری، بهره مند میشوید.
پلتفرم مبتنی بر ابر فیگما به کاربران این امکان را میدهد که به فایلهای خود در هر کجا که به اینترنت متصل هستند، دسترسی داشته باشند.
این بدان معنا است که شما میتوانید از هر دستگاهی همانند لپ تاپ، دسکتاپ یا تلفن تا زمانی که اتصال اینترنت داشته باشد، روی پروژهها کار کنید.
همچنین میتوان با استفاده از ویژگیهای فیگما مانند نظرات بر پروژه و پیش نمایش زنده با طراحان دیگر در زمان واقعی همکاری کنید.
2) طراحی کراس پلتفرم
طراحی کراس پلتفرم برای شرکتها و طراحان وب به صورت فزایندهای اهمیت پیدا میکند.
به لطف ابزارهای قدرتمند این پلتفرم، کاربران به راحتی میتوانند برای دستگاهها و پلتفرمهای مختلف مانند تلفنهای همراه، تبلتها و دسکتاپها طرح ایجاد کنند.
این فناوری انقلابی، طراحان وب را قادر میسازد تا به سرعت پروژههایی را ایجاد کنند که هم پاسخگو و هم مستقل از دستگاه باشند.
با استفاده از فیگما، طراحان وب میتوانند یک قدم جلوتر از طرحهای خود بمانند.
این نه تنها پاسخ صحیح همه دستگاهها را تضمین میکند؛ بلکه به طراحان اجازه میدهد تا پروژه خود را با توجه به نیازهای هر دستگاه و تجربه کاربر تنظیم کنند.
مزایای سازگاری ارائه شده توسط فیگما به سایر خدمات مانند نمونه سازی و همکاری نیز گسترش مییابد و آن را به گزینهای عالی برای طراحیهای وب مدرن تبدیل میکند.
3) کتابخانههای طراحی مشترک
کتابخانههای طراحی اشتراکی یک راه عالی برای اطمینان از سازگاری بین طراحیهای مختلف وب هستند.
با فیگما، اکنون ایجاد و مدیریت کتابخانههای طراحی مشترک برای چندین پروژه در یک مکان آسانتر است.
این امر به طراحان امکان دسترسی آسان به کتابخانه یکسان، اجزا و دارایی پروژههای مختلف را میدهد و در زمان و تلاش صرفه جویی میکند.
عملکرد کتابخانه طراحی مشترک Figma چندین مزیت را برای طراحان وب ارائه میدهد، از جمله توانایی به اشتراک گذاری آسان عناصر مشترک بین محصولات بدون نیاز به بازسازی هر بار از ابتدا.
همچنین، کاربران را قادر میسازد تا در پروژه مشابه با دیگران همکاری کرده و به آنها این امکان را میدهد تا محتوای جدید را به صورت همزمان از هر مکانی تغییر دهند یا اضافه کنند و در زمان و هزینه صرفه جویی کنند.
علاوه بر این، تیمها میتوانند، طرحهای خود را به سرعت به روز رسانی کرده و در عین حال ظاهر و احساس ثابتی را در همه محصولات خود حفظ کنند.
4) نمونه سازی یکپارچه
عملکرد نمونه سازی یکپارچه، ساختن نمونههای اولیه تعاملی طرحها، ترسیم آن را برای طراحان آسان تر میکند.
یکی از مزایای اصلی عملکرد نمونه سازی یکپارچه فیگما سرعت و راحتی آن است.
با استفاده از این ابزار، میتوانید به سرعت طرحهای استاتیک را تنها با چند کلیک به نمونههای اولیه تعاملی تبدیل کنید.
انتقالها صاف و پاسخگو هستند و به شما این امکان را میدهند تا عناصر طراحی مختلف را در زمان واقعی بدون نیاز به کدنویسی یا استفاده از نرم افزارهای پیچیده آزمایش کنید.
علاوه بر این، رابط کاربری بصری درک این که چگونه همه چیز با هم کار میکند را آسان خواهد کرد، بنابراین میتوانید، بیشترین بهره را از کار خود به شکلی سریع تر ببرید.
5) اجزای هوشمند
کامپوننتهای هوشمند، جدیدترین امکانات افزوده شده به مجموعه ابزارهای طراحی فیگما هستند که به طراحان وب این امکان را میدهد تا به سرعت عناصر طراحی را ایجاد کرده و دوباره از آنها استفاده کنند.
با این ویژگی جدید، طراحان وب اکنون راه ساده تری برای ایجاد ظاهر و احساسی ثابت در پروژههای متعدد دارند.
اجزای هوشمند Figma برای طراحان وب که نیاز به ایجاد و تغییر سریع پروژهها دارند، بسیار سودمند است.
با ایجاد یک کامپوننت، کاربران به راحتی میتوانند کارهای خود را کپی کرده و فوراً تغییرات لازم را در تمام صفحات مرتبط اعمال کنند.
این امر باعث صرفه جویی در زمان طراحی عناصری میشود که به همان سبک نیاز دارند، مانند دکمهها یا تصاویر.
علاوه بر این، سیستم سازماندهی قدرتمند فیگما به کاربران این امکان را میدهد که اجزای خود را پیدا کرده و در صورت نیاز آنها را به روز کنند.
به طور کلی، مؤلفههای هوشمند طراحان وب را قادر میسازند تا با حداقل تلاشی که از طرف خود لازم است، یکپارچگی طراحی را در تمام پروژههای خود حفظ کنند.
6) ویژگیهای همکاری پیشرفته
فیگما ویژگیهای همکاری پیشرفته ای را ارائه میدهد که روش کار تیمها را متحول میکند.
فیگما با نظرات بلادرنگ، ردیابی تغییرات و ادغام بومی با پلتفرمهای محبوبی مانند Slack، کار تیمها را در پروژههای خود آسانتر میکند.
مزایای استفاده از فیگما بسیار زیاد است. این امر بستری را برای به اشتراک گذاری آسان طرحها و نظرات بین اعضای تیم در زمان واقعی فراهم میکند.
علاوه بر این، کنترل نسخه آن ردیابی تغییرات و لغو آنها را در صورت لزوم آسان کرده و بهتر از همه، رابط کاربری بصری آن، کاربران را به سرعت با حداقل منحنی یادگیری راه اندازی میکند.
7) ادغام با ابزارهای دیگر
از جمله مواردی که فیگما را نسبت به رقبای خود بهتر میکند، ادغام آن با ابزارهای دیگر مانند Slack ،Jira و Gi است.
این ادغامها هنگام استفاده از Figma مزایای متعددی را به طراحان ارائه میدهند.
اولا، ادغام Figma با Slack ارتباط بهتری را بین طراح و اعضای تیمش در طول فرآیند طراحی ممکن میسازد.
این امر تضمین میکند که همه در طول چرخه عمر پروژه در یک صفحه باشند. ثانیاً، ادغام Jira با ایجاد خودکار وظایف در Jira هنگام بروز مشکل در Figma، ردیابی پروژه را تسهیل میکند.
این امر، باعث صرفه جویی در زمان با مدیریت وظایف به صورت مستقیم از Figma میشود، به جای این که هر بار که مشکلی ایجاد میشود، مجبور شوید برنامهها را تغییر داده یا به صورت دستی دادهها را در سیستم Jira وارد کنید.
8) انتشار افزونه Figma to Webflow
ادغام بین Figma و Webflow اکنون ساده تر از همیشه شده است.
به لطف انتشار افزونه Figma to Webflow که توسط تیمهای Webflow توسعه یافته، افراد و شرکتها دیگر نگران انتقال دستی طرحهای خود از یک پلتفرم به پلتفرم دیگر نیستند.
این افزونه جدید به کاربران این امکان را میدهد که به سرعت و به راحتی طراحی خود را روی یک پلتفرم شروع کرده و به صورت یکپارچه طراحی خود را با کمترین تلاش به یک وبسایت کامل در Webflow انتقال دهند.
مزایای این افزونه واضح است. طراحان اکنون میتوانند از بهترین امکانات موجود لذت ببرند، آنها میتوانند از تمام ویژگیهای طراحی قدرتمند فیگما استفاده کرده و در عین حال از قابلیتهای توسعه وب Webflow بهره ببرند.
این همه مزیت میتواند مراحل اضافی مورد نیاز برای تکمیل کارآمد یک پروژه را حذف کند.
این ادغام همچنین باعث صرفه جویی در زمان میشود؛ زیرا میزان کار دستی مورد نیاز برای ایجاد یک وبسایت در هر پلتفرم را کاهش میدهد.
2-4# معایب فیگما چیست؟
معایب فیگما عبارت اند از:
- وابستگی به اینترنت: به عنوان یک ابزار مبتنی بر ابر، فیگما برای عملکرد مؤثر به یک اتصال اینترنتی پایدار نیاز دارد.
این امر میتواند مانعی برای کسانی باشد که دسترسی به اینترنت نامطمئن دارند. - عملکرد آفلاین محدود: در حالی که فیگما برخی از قابلیتهای آفلاین را ارائه میدهد، پتانسیل کامل ابزار با اتصال به اینترنت باز میشود.
- قیمت گذاری برای تیمهای بزرگتر: برای تیمهای بزرگتر با همکاران بسیار، ساختار قیمت گذاری Figma در مقایسه با برخی از رقبا که مجوزهای دائمی ارائه میدهند، گران تر میشود.
- نگرانیهای امنیتی (برای برخی): ذخیره موارد طراحی شده در فضای ابری، نگرانیهای امنیتی را برای برخی از کاربران ایجاد میکند، به ویژه زمانی که با اطلاعات حساس سر و کار دارند.
فیگما ویژگیهای امنیتی را ارائه میدهد، اما ارزش آن را دارد که نیازهای خاص شما را در نظر بگیرید. - همه کاره نبودن: در حالی که Figma در طراحی UI/UX عالی کار کرده، ممکن است بهترین انتخاب برای کارهایی مانند تصویر برداری دقیق یا مدل سازی پیچیده سه بعدی نباشد.
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.


