این روزها همه ما حداقل یکبار اسم کسب و کارهای اینترنتی مختلف را شنیده ایم و از آن ها استفاده کردیم حتی اگر به صورت مفهومی ندانیم که وب سایت چیست؟
شناخت وب سایت ها، اجزا و انواع آن کمک می کند تا در صورت علاقه داشتن در مسیر ساخت و طراحی سایت قدم برداریم.
در این مقاله همراه ما باشید تا به پرسش های شما درباره وب سایت پاسخ دهیم.
1# وب سایت چیست؟
وب سایت (Web site) مجموعه ای از چندین صفحه وب است که دارای محتوای مرتبط هستند و
با یک نام منحصر به فرد در فضای اینترنت شناخته می شوند.
از جمله وب سایت های معمول که همه ما حتما تا به حال با آن ها کار کرده ایم می توان به گوگل، ویکی پدیا و… اشاره کرد.
به بیان دیگر یک وب سایت شامل تمامی اطلاعات و اسنادی می شود که
از لینک، قالب بندی، محتوا و گرافیک شکل گرفته است تا با کاربران ارتباط ایجاد نماید.
همه وب سایت هایی که به صورت عمومی در دسترس همه مردم دنیا هستند، فضایی را تشکیل می دهند به نام World Wide Web به معنای وب جهان گستر.
این عبارت همان مفهومی است که امروزه در زبان فارسی ما از آن به نام اینترنت یاد می کنیم.
یک توافق بین المللی بین تمام سازمان های ارائه دهنده خدمات مربوط به وب سایت وجود دارد که
بیان می کند آدرس هر وب سایت در این فضا باید با عبارت مخفف شده .WWW شروع شود.
علاوه بر این وب سایت های عمومی ممکن است انواع خصوصی و محرمانه ای از وب سایت ها هم وجود داشته باشد که
فقط در فضای اشتراکی محلی قرار داده شده و دسترسی آن محدود به کاربران آن فضا می باشد.
وب سایت ها می توانند برای اهداف متفاوتی طراحی و ساخته شوند؛ مانند فروشگاهی، سرگرمی، اخباری، آموزشی و… .
کاربران می توانند به صفحه های وب سایت از طریق دستگاه های مختلفی که امکان اتصال به شبکه اینترنت را دارند، دسترسی پیدا کنند.
برای مثال گوشی های همراه هوشمند، انواع رایانه ها، تبلت ها و… توانایی نمایش وب سایت ها را دارند.
به نرم افزاری که روی این دستگاه ها برای نمایش وب سایت استفاده می شود، مرورگر وب می گویند.
2# مرورگر وب چیست؟

تمامی وب سایت ها را می توان از طریق مرورگرهای وب جستجو نمود.
این مرورگر ها برنامه هایی هستند که می توانند فایل ها را به نمایش درآورده و
آن ها را دانلود کرده و قسمتی از اجزای یک وب سایت باشند.
در حال حاضر بهترین مرورگرها را می توان گوگل کروم، سافاری، فایرفاکس، موزیلا و اینترنت اکسپلورر نامید که
همگی دسترسی به تمام اسامی و آدرس های سایت های مختلف دارند.
روش کار آن ها این است که در بخش بالایی مرورگر آدرس دامنه را وارد کرده و
سپس مرورگر فایل درخواستی آن وب سایت را از قسمت وب سرور خواسته و تحویل می گیرد و
آن را روی صفحه خود به صورت وب سایت به ما نشان می دهد و به این ترتیب فایل قابل مشاهده و دانلود می باشد.
3# تاریخچه وب سایت
در سال 1989 برای اولین بار مفهوم وب جهان گستر (World Wide Web) توسط یک دانشمند کامپیوتر بریتانیایی در موسسه CERN به نام “تیم برنرز لی” معرفی شد.
در اوایل سال 1993 این موسسه فضای وب را برای گسترش اطلاعات در دسترس عموم مردم قرار داد.
قبل از اختراع پروتکل HTTP، پروتکل های دیگر مانند FTP یا Gopher برای بازیابی فایل های شخصی از روی سرور استفاده می شدند.
4# انواع وب سایت
وب سایت ها از لحاظ کاربری می توانند به ده ها دسته بندی متفاوت تقسیم شوند که
چند مورد از کاربردی ترین آن ها را در ادامه بیان می کنیم.
- شخصی
- شرکتی
- اشتراک عکس و فیلم
- اشتراک فیلم
- فروشگاهی
- وبلاگ
- وب سایت های شبکه اجتماعی
- آموزشی
- …
اما دسته بندی اصلی وب سایت ها بر اساس ساختار پایه ای، آن ها را به 2 گروه زیر تقسیم می کند:
- ایستا یا استاتیک (Static)
- پویا یا دینامیک (Dynamic)
1-4# استاتیک
برای وب سایت هایی که نیازی به تغییر محتوا به صورت متناوب ندارند از این ساختار استفاده می شود.
علت نامگذاری آن هم این است که امکان ویرایش مداوم و ساده سایت وجود ندارد و
ممکن است سالانه یک یا دو بار توسط طراحان تغییراتی در آن ها اعمال شود.
معمولا وب سایت های ایستا با استفاده از زبان های HTML ،CSS و جاوا اسکریپت طراحی می شوند.
حجم کدهای نوشته شده برای ساخت این نوع سایت نسبت به نوع دینامیک بسیار کمتر است و
به همین علت سرعت بارگذاری بسیار بالاتری دارند.
2-4# دینامیک
برخلاف وب سایت های ایستا، انواع پویا دارای قابلیت تغییر و ویرایش در هر زمان که صاحبان سایت تمایل داشته باشند هست.
معمولا این وب سایت ها را با استفاده از سیستم های مدیریت محتوا (CMS) و برنامه نویسی وب می سازند که
دارای یک پنل مدیریتی برای اعمال تغییرات در سایت است.
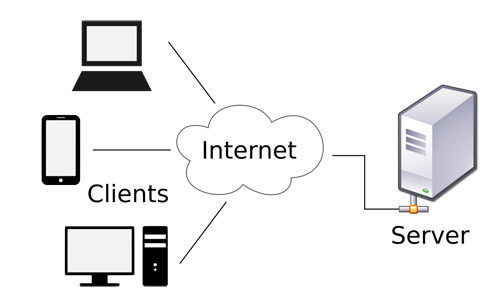
5# نقش وب سرور در راه اندازی وب سایت چیست؟

سیستم وب سرور بدین گونه است که به تقاضای مرورگر وب پاسخ داده و
صفحات درخواستی وب را برای کاربران ارسال می نماید.
می توان گفت کلیه اسناد و اطلاعات تمامی وب سایت ها در یک یا چند وب سرور ثبت و ذخیره می شود.
هنگامی که آدرس یک سایت را در یکی از مرورگرها وارد می کنید،
این مرورگر تقاضای شما را برای یکی از وب سرور ها که فایل در آن واقع شده است می فرستد.
سپس مرورگری که از آن استفاده می نمایید فایل و یا تصویر و فیلم را برایتان دانلود نموده و
می توانید آن ها را روی صفحه کامپیوتر یا گوشی خود مشاهده نمایید.
6# اجزای اصلی وب سایت
لازم به ذکر است که یک سایت از قسمت های مختلفی ایجاد می شود که
می تواند مختص همان سایت باشد؛ اما به طور کلی تمامی سایت ها دارای قسمت هایی مشترک هستند که در این جا به آن ها می پردازیم.
1-6# دامنه وب سایت چیست؟

نام سایتی که ایجاد کرده اید با دامنه و یا دامین نشان داده می شود.
دیگر مخاطبان و کاربران برای رسیدن به سایت شما می بایست این دامنه را در مرورگر ثبت کنند.
به عبارتی این دامنه و نام مختص شما بوده و یک نام منحصر به فرد برای شما است.
این امکان وجود ندارد که سایت های متفاوت دارای نام مشترک باشند.
هنگامی که طراحی سایت خود را به یکی از شرکت های طراحی می سپارید، نام پیشنهادی شما را از طریق ابزارهایی بررسی کرده و
دامین را کنترل می کنند در صورتی که این نام وجود نداشته باشد به نام شما ثبت می نمایند.
برای مثال دامنه سایت نماتک، namatek است.
2-6# صفحه اصلی
هنگامی که کاربران وارد یک سایت می شوند اولین قسمتی که مشاهده می کنند صفحه اصلی یا همان home page است.
در این صفحه هدف سایت و موضوع آن به روشنی مشاهده می شود به عبارتی می توان گفت که
این صفحه خود ویترین و معرفی کامل سایت و کسب و کاری خواهد بود که
برایش سایت طراحی شده است و دارای اهمیت زیادی است.
در این صفحه اصلی می توان به بخش های دیگر سایت دسترسی پیدا کرد و
از مسیریابی هایی که در قسمت بالای صفحه وجود دارد به این بخش ها وارد شد.
3-6# درباره ما و تماس با ما

این دو صفحه معمولا در تمام وب سایت ها وجود دارند.
در این قسمت صاحبان وب سایت خود را معرفی کرده و
در خصوص کسب و کار خود توضیحاتی را ارائه می دهند.
طراحی صحیح و اصولی این صفحات مهم است زیرا بسیار دیده می شوند.
در بخش درباره ما بایستی بهترین محتوا و با کیفیتی بالا ارائه شود تا
به خوبی بتواند معرف فعالیت شما در کسب و کارتان باشد.
در بخش تماس با ما نیز می بایست آدرس خود، پست الکترونیکی و دیگر شبکه های اجتماعی که دارید به همراه تلفن شما ثبت شود.
در سایت های مختلف تعداد صفحات نیز متفاوت است.
صفحاتی برای معرفی کالا و خدمات وجود دارد و یا صفحاتی که در آن عکس و یا ویدیو به انتشار درآمده است.
برخی از سایت ها شکل فروشگاهی دارند و درگاه بانکی نیز بر روی آن ها ایجاد شده است و برخی از وب سایت ها دارای وبلاگ می باشند.
7# برای راه اندازی سایت چند انتخاب وجود دارد؟
هنگامی که تصمیم گرفته می شود که یک وب سایت راه اندازی شود می بایست ابتدا نوع و روش طراحی آن سایت مشخص شود.
انتخاب روش مناسب برای شما در طراحی سایت نکته مهمی است.
به خوبی بررسی کنید که از سایت خود چه انتظاراتی دارید و می خواهید در این وب سایت چه هدفی را دنبال نمایید.
در حالت کلی سه روش برای راه اندازی و ساخت وب سایت وجود دارد که شامل موارد زیر می شود:
- از طریق سایت سازهای اشتراکی کار طراحی سایت صورت گیرد.
- سایت به شکلی اختصاصی و با CMS (سیستم مدیریت محتوا) اختصاصی برای شما سفارش طراحی ایجاد شود.
- با استفاده از زبان های برنامه نویسی تحت وب از صفر و آغاز یک سایت با کدنویسی ایجاد شود.
8# مراحل راه اندازی و ساخت وب سایت
در آخرین بخش از پاسخگویی به سوال وب سایت چیست به صورت اجمالی مروری بر مراحل راه اندازی یک سایت می کنیم.
برای آن که یک سایت راه اندازی شود می بایست مراحل ذیل را انجام دهید:
- برای سایتی که مد نظر دارید یک نام مناسب انتخاب کنید.
- نام انتخابی را ثبت دامنه کنید که می تواند در اینترنت داخلی و خارجی باشد با com. و یا ir.
- طراحی گرافیک، پنل مدیریت محتوا و طراحی نرم افزار سایت را انجام دهید.
- هاست و فضای میزبانی مبتنی بر ویندوز یا لینوکس مناسب سایت بخرید.
- سیستم مدیریت محتوا را بر روی هاست و فضای میزبانی خریداری شده نصب کرده و وب سایت خود را راه اندازی کنید.
 |
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.



آقای علی اصغری سلام، از اینکه مقاله مفید و به زبان گویا را برای کسانی که دانش کمی در این زمینه دارند منتشر کردید ممنونم.
سلام همراه گرامی
سپاس از حضورتون در سایت ما و محبتی که نسبت به نویسنده دارید.
خرسندیم که مطالب برای شما مفید واقع شده.
موفق باشید