اگر در جستجوی پاسخ سوال URL چیست هستید، توجه شما را به نوار بالای مرورگر جلب می کنیم.
به طور کلی یک URL موقعیت فایلی در اینترنت را برای شما مشخص می کند.
همچنین URL می تواند به منابع دیگری به جز فایل نیز اشاره داشته باشد.
در ادامه با ما همراه شوید تا به بررسی مفهوم آدرس اینترنتی و ساختار آن بپردازیم.
1# آدرس اینترنتی یا URL چیست؟

در ابتدا باید بگوییم، URL مخفف عبارت Uniform Resource Locator است.
URL در سال 1994 میلادی توسط برنرز لی (Berners Lee)، مخترع شبکه جهانی وب طراحی شد.
آدرس اینترنتی یا URL در واقع یک مکانیزم است که
مرورگرها برای بازیابی منابع منتشر شده در وب از آن استفاده می کنند.
نشان اینترنتی چیزی بیشتر از یک آدرس برای یک منبع منحصر به فرد در وب سایت نیست.
از لحاظ تئوری می توان گفت هر URL به یک منبع خاص اشاره دارد.
این منبع می تواند انواعی داشته باشد که عبارتند از:
- یک صفحه HTML
- یک سند CSS
- یک تصویر
در عمل استثناهایی نیز وجود دارند که رایج ترین آن ها آدرس اینترنتی منبعی خواهد بود که
دیگر وجود ندارد و یا جا به جا شده است.
2# ساختار URL چیست؟
در قسمت زیر چند مثال برای آدرس اینترنتی آورده ایم.
https://namatek.com/
https://namatek.com/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-%d8%a2%d9%86%d9%84%d8%a7%db%8c%d9%86/
هر کدام از این نشانی ها را می توان در نوار آدرس مرورگر تایپ کرد تا
شما را به صفحه مربوطه در هر وب سایت انتقال دهند.
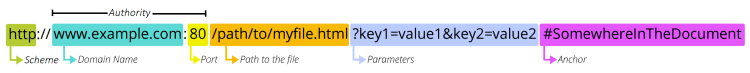
یک URL از قسمت های متفاوتی تشکیل شده است که
وجود برخی از بخش های آن اجباری و بعضی دیگر اختیاری خواهد بود.

1-2# Scheme یا طرح در URL چیست؟
قسمت اول آدرس اینترنتی Scheme نام دارد.
طرح پروتکلی را نشان می دهد که مرورگر باید از آن برای درخواست منبع (resource) استفاده کند.
پروتکل یک روش برای تبادل یا انتقال داده ها در یک شبکه اینترنتی است.
معمولا سایت ها از دو پروتکل HTTP و HTTPS بهره می برند.
آدرس دهی وب به یکی از این دو احتیاج دارد.
مرورگرها از Scheme های دیگر نیز پشتیبانی می کنند؛ مانند:
- انتقال فایل (FTP)
- ایمیل (MAILTO)
- دسترسی به پایگاه داده (DBC)

2-2# بخش Authority
در ادامه پاسخ به پرسش URL چیست، بعد از Scheme به Authority می رسیم.
این دو قسمت به وسیله //: از یکدیگر جدا می شوند.
این بخش از آدرس اینترنتی خود شامل دو جزء است که عبارتند از:
- نام دامنه (Domain Name)
- پورت (Port)
دامنه نشان می دهد که کدام سرور درخواست شده است.
معمولا دامنه از یک نام تشکیل شده است؛ ولی امکان دارد شامل آدرس IP نیز باشد.
پورت در واقع یک گیت فنی برای دسترسی به منابع روی سرور وب خواهد بود.
اگر سرور از پورت های استاندارد 80 برای http و 443 برای https استفاده کند،
معمولا از آدرس اینترنتی حذف می شود و شما آن را نمی بینید.
3-2# Path to the file یا مسیر فایل
این بخش بین دو اسلش (/) قرار میگیرد و مسیر فایل بر روی سرور را نشان میدهد.
مسیر همیشه برای یک URL تعریف میشود.
گاهی ممکن است قسمتی از مسیر مشخص نباشد؛
در این هنگام بین دو اسلش چیزی نوشته نمیشود و به صورت (//) نمایش داده میشود.
4-2# بخش Parameters
پارامترها قسمت های اضافی نشانی وب هستند.
این پارامترها به وسیله & از یکدیگر جدا می شوند.
هر سرور وب برای خود پارامترهای جداگانه ای دارد.
اطلاعات بیشتری درباره این پارامترها در دسترس نیست.
5-2# بخش Anchor در URL چیست؟
در ادامه بررسی URL چیست به معرفی بخش Anchor می پردازیم.
این قسمت نشان دهنده نوعی Book mark (نشانک) در داخل منبع است.
در واقع یک مسیر ثانویه داخل منبع به حساب می آید؛
مثلا در یک فایل html، مرورگر به نقطه ای که Anchor نشان می دهد می رود.
در فایلی ویدیویی یا صوتی، مرورگر سعی می کند به زمانی برسد که لنگر یا همان Anchor نشان می دهد.
شایان ذکر است این قسمت که بعد از # قرار دارد، به عنوان شناسه قطعه نیز شناخته می شود.
6-2# Semantic URL یا URL معنایی
آدرس های اینترنتی یک نقطه قابل خواندن برای وب سایت ها است.
این آدرس ها را می توان حفظ کرد و هر کسی با سرچ کردن آن، می تواند به منبعی خاص دسترسی پیدا کند.
گاها در نشانی های اینترنتی به جای کلمات از آدرس IP استفاده می کنند.
استفاده از کلمات معنادار در آدرس اینترنتی، برای رایانه ها هیچ معنای خاصی ندارد؛
اما بهتر است از کلماتی با معنی مشخص بهره ببرید؛
زیرا این کار مزایایی را به همراه دارد که برخی از آن ها عبارتند از:
- در موتورهای جستجو رتبه بهتری کسب می کنید.
- نام سایت می تواند اطلاعاتی درباره محتوای آن به کاربر دهد.
- به خاطر سپردن آن برای کاربران راحت تر است.
3# استفاده از یک آدرس اینترنتی
پس از این که فهمیدیم URL چیست، لازم است به کاربرد آن بپردازیم.
شما می توانید به راحتی URL مد نظر خود را در نوار آدرس مرورگر تایپ کنید تا به منبع پشت آن برسید.
زبان html از این نشانی ها استفاده گسترده ای می کند؛ برای مثال:
- ایجاد پیوند با سایر اسناد با استفاده از عنصر
- پیوند دادن یک سند با منابع معتبر آن از طریق عناصر مختلف
 |
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.



مرسی مفید بود
سلام همراه عزیز
ممنون از محبت شما
موید باشید
سلام و عرض ادب خدمت شما سازندگان برنامه من تازه آشنا شدم اما تاالان فهمیدم که این شرح برنامه URL به نظر من بسیار کامل است. از زحمات شما عزیزان بسیار سپاسگذارم.
سلام خدمت شما جناب مهرآیین بزرگوار
خیلی ممنون از اینکه همراه سایت نماتک هستید.
و بسیار خرسندیم که مطالب برای شما مفید واقع شده.
موفق باشید.
سپاس از شما ،،،،،، بیبار عالییییییی بود ،،،،
سلام خدمت شما بزرگوار
خیلی ممنون از همراهی شما با سایت نماتک
موفق باشید.