احتمالا اگر شما هم در حوزه برنامه نویسی وب مشغول به کار هستید یا به این حوزه علاقه دارید، اسم کتابخانه ری اکت به گوشتان خورده است؛ اما شاید به خوبی ندانید که کاربرد آن چیست؟
استفاده از کتابخانه ها در زبان های برنامه نویسی به ما کمک می کند تا بتوانیم با سهولت بیشتری به اهداف خود دست پیدا کنیم و
در عین حال از مزایای بسیار آن کتابخانه استفاده کنیم.
در این مقاله شما را با مفاهیم اساسی ری اکت آشنا خواهیم کرد و به شما نشان خواهیم داد که چگونه می توانید با استفاده از ری اکت برنامه های وب جذاب و کارآمد بسازید.
1# ری اکت چیست؟

در پاسخ به سوال ری اکت چیست می توان گفت React JS یک کتابخانه جاوا اسکریپت است که برای ساخت رابط کاربری برای برنامه های وب استفاده می شود.
این کتابخانه توسط فیسبوک توسعه داده شده و در سال 2013 به صورت منبع باز منتشر شده است.
ری اکت از مفاهیمی مانند کامپوننت ها (Components)، JSX ،DOM مجازی و هوک ها (Hooks) استفاده می کند که در ادامه به توضیح آن ها خواهیم پرداخت.
این کتابخانه یکی از محبوب ترین کتابخانه های جاوا اسکریپت است که توسط بسیاری از سایت ها و برنامه های معروف مانند فیسبوک، اینستاگرام، نتفلیکس و غیره استفاده می شود.
2# ویژگی های react

ری اکت دارای چندین ویژگی و مزیت است که آن را از سایر کتابخانه ها و فریمورک های جاوا اسکریپت متمایز می کند.
برخی از این ویژگی های react عبارت اند از:
- با استفاده از DOM مجازی، عملکرد سریع تری نسبت به DOM سنتی دارد.
تغییرات رابط کاربری را در حافظه مجازی اعمال می کند و سپس با DOM واقعی مقایسه می کند و فقط بخش هایی را که تغییر کرده اند، به روز می کند.
این کار باعث می شود که رندرینگ صفحه بهینه تر و کارآمدتر باشد. - از معماری مبتنی بر کامپوننت استفاده می کند که به توسعه دهندگان امکان می دهد تا رابط کاربری را از قطعات کوچک و قابل استفاده مجدد بسازند.
این کار باعث می شود که کد تمیزتر، سازمان یافته تر و قابل نگهداری تر باشد. - از JSX استفاده می کند که یک سینتکس شبیه به HTML است که به توسعه دهندگان امکان می دهد تا نشانه گذاری و منطق ری اکت را در یک فایل جاوا اسکریپت بنویسند.
JSX ساده تر و خواناتر از جاوا اسکریپت خالص است و از خطاهای رایج در نوشتن کد جلوگیری می کند. - از یک جریان داده یک طرفه استفاده می کند که به توسعه دهندگان امکان می دهد تا داده ها را از یک نقطه کنترل کنند و جلوی تغییرات ناخواسته در داده ها را بگیرند.
- از هوک ها استفاده می کند که یک ویژگی جدید در نسخه 16.8 ری اکت است که به توسعه دهندگان امکان می دهد تا از حالت و چرخه حیات در کامپوننت های تابعی استفاده کنند.
هوک ها کد را ساده تر و خواناتر می کنند و از تکرار کد جلوگیری می کنند.
3# چگونه ری اکت را شروع کنیم؟

برای شروع با ری اکت، باید چند مرحله را طی کنیم:
- نصب js بر روی کامپیوتر خود: Node.js یک محیط اجرایی جاوا اسکریپت است که برای اجرای برنامه های جاوا اسکریپت در سمت سرور استفاده می شود.
Node.js برای استفاده از ابزار create-react-app نیاز است. - اجرای دستور npx create-react-app my-app در ترمینال خود: این دستور یک برنامه ری اکت با نام my-app را بر روی کامپیوتر شما ایجاد می کند.
create-react-app یک ابزار رسمی است که همه چیزهایی را که برای اجرای یک برنامه ری اکت نیاز دارید، برای شما تنظیم می کند. - اجرای دستور npm start برای اجرای برنامه ری اکت خود: این دستور یک صفحه مرورگر جدید باز می کند که برنامه ری اکت شما را نشان می دهد.
اگر نشد، می توانید به آدرس localhost:3000 در مرورگر خود بروید. - ویرایش فایل src/App.js برای تغییر رابط کاربری برنامه خود: روش ویرایش فایل src/App.js برای تغییر رابط کاربری برنامه خود یکی از کاربردهای ری اکت است.
ری اکت به شما امکان می دهد که با استفاده از کامپوننت های قابل استفاده مجدد، صفحات وب پویا و دینامیک بسازید.
با ویرایش فایل src/App.js می توانید کد JSX مربوط به کامپوننت اصلی برنامه خود را تغییر دهید و رابط کاربری مورد نظر خود را ایجاد کنید.
4# کامپوننت چیست؟

در این بخش از مقاله نوبت به آن رسیده که بررسی کنیم منظور کامپوننت ها در react چیست؟
پیش تر گفتیم که برنامه های وب ری اکت از کامپوننت ها ساخته می شوند.
کامپوننت ها قطعات مجزا و قابل استفاده مجددی از رابط کاربری هستند که هر کدام دارای منطق و ظاهر خود هستند و
می توانند به اندازه یک دکمه یا به بزرگی یک صفحه کامل باشند.
کامپوننت های ری اکت توابع جاوا اسکریپت هستند که خروجی آن ها نشان می دهد، چه چیزی باید در صفحه نمایش داده شود.
5# DOM مجازی

DOM مخفف Document Object Model است.
DOM یک رابط است که به شما اجازه می دهد که با ساختار HTML یک صفحه وب ارتباط برقرار کنید.
شما می توانید با استفاده از جاوا اسکریپت، عناصر DOM را ایجاد، حذف و جا به جا کنید یا آن ها را تغییر دهید؛ اما تغییر DOM می تواند کند و پرهزینه باشد؛
زیرا مرورگر باید صفحه را مجددا بارگذاری کند و تمام عناصر را مقایسه کند.
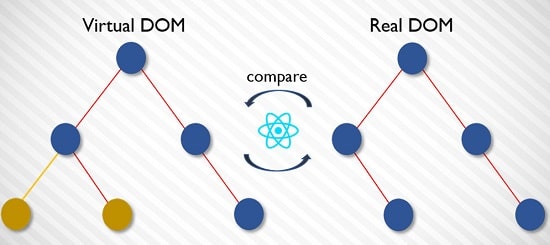
ری اکت یک راه حل برای این مشکل ارائه می دهد و یک DOM مجازی را در حافظه ایجاد می کند که یک نسخه ساده شده DOM واقعی است.
این کتابخانه فقط تغییراتی را که در DOM مجازی ایجاد می شوند، به DOM واقعی اعمال می کند.
این کار باعث می شود که بارگذاری صفحه سریع تر و کارآمدتر شود.
ری اکت از یک الگوریتم به نام diffing استفاده می کند که تغییرات را در DOM مجازی شناسایی می کند.
سپس ری اکت فقط تغییرات لازم را در DOM واقعی انجام می دهد.
این کار باعث می شود که ری اکت بهینه و سریع باشد.
6# مزایا و معایب ری اکت چیست؟

این کتابخانه چندین مزیت و معایب دارد که در ادامه به برخی از آن ها اشاره می کنیم.
مزایا
- امکان استفاده مجدد از کدها و کامپوننت های پیش ساخته که باعث صرفه جویی در زمان و هزینه توسعه می شود.
- سرعت بالا و عملکرد روان که با استفاده از مفهوم Virtual DOM و تکنیک های بهینه سازی مانند Lazy Loading و Code Splitting ایجاد می شود.
- امنیت بالا که با استفاده از JSX و اعمال خودکار Escape HTML باعث جلوگیری از حملات XSS می شود.
- پشتیبانی گسترده از جامعه برنامه نویسان که باعث افزایش منابع آموزشی، کتابخانه های جانبی و رفع مشکلات می شود.
معایب
- پیچیدگی بالا که باعث می شود یادگیری و استفاده از ری اکت نیاز به دانش و تجربه بالایی از جاوا اسکریپت و مفاهیم مرتبط داشته باشد.
- تغییرات مکرر که باعث می شود برنامه نویسان باید همواره به روز رسانی و یادگیری مجدد داشته باشند.
- عدم وجود معیارهای استاندارد که باعث می شود برنامه نویسان از روش های مختلفی برای مدیریت حالت، مسیریابی، تست و غیره استفاده کنند.
7# کاربردهای React چیست؟

ری اکت دارای چندین کاربرد و مزیت است که از جمله آن ها می توان به موارد زیر اشاره کرد:
- با توجه به اینکه ری اکت امکان ایجاد صفحات وب پویا و داینامیک را با استفاده از کامپوننت های قابل استفاده مجدد فراهم می کند.
این کامپوننت ها می توانند داده ها را بدون نیاز به بارگذاری مجدد صفحه تغییر دهند و باعث افزایش کارایی و تجربه کاربری می شوند. - از آنجایی که ری اکت از یک مکانیزم به نام DOM مجازی (Virtual DOM) استفاده می کند، باعث افزایش سرعت و عملکرد صفحات وب می شود.
DOM مجازی یک نسخه فرضی از DOM واقعی است که در حافظه می ماند و هر تغییری را در آن ثبت می کند.
سپس ری اکت با استفاده از الگوریتم های خود، تفاوت بین DOM مجازی و DOM واقعی را محاسبه می کند و فقط بخش هایی را که نیاز به تغییر دارند، به روز رسانی می کند. - ری اکت قابلیت استفاده برای برنامه نویسی وب و موبایل را دارد.
با استفاده از ری اکت می توان برنامه های وب تک صفحه ای (Single Page Application) را ایجاد کرد که دارای رابط کاربری جذاب و واکنش گرا هستند.
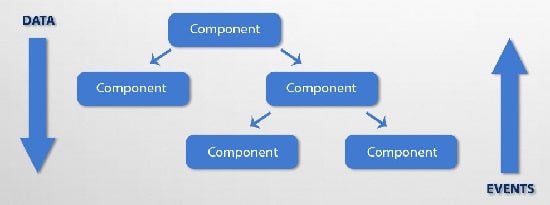
همچنین با استفاده از ری اکت نیتیو (React Native) می توان برنامه های موبایل را برای سیستم عامل های اندروید و IOS توسعه داد. - ری اکت دارای جریان اطلاعات یک طرفه (One-way data flow) است که باعث می شود که داده ها به صورت شفاف و پیش بینی پذیر در برنامه جریان داشته باشند.
در ری اکت داده ها از بالا به پایین (Top-down) در کامپوننت ها منتقل می شوند و هر کامپوننت فقط می تواند داده های خود را تغییر دهد.
این کار باعث می شود که کنترل و مدیریت داده ها آسان تر شود.
جمع بندی
ری اکت یک کتابخانه جاوا اسکریپت است که به شما امکان می دهد رابط کاربری برای برنامه های وب بسازید.
این کتابخانه از مفاهیمی مانند کامپوننت ها، JSX ،DOM مجازی و هوک ها استفاده می کند که کار شما را ساده تر و کارآمد تر می کنند.
ری اکت یک کتابخانه قدرتمند و انعطاف پذیر است که به شما اجازه می دهد که برنامه های وب جذاب و پویا بسازید.
 |
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.


