اگر شما هم از جمله علاقه مندان به برنامه نویسی وب هستید قطعا نام زبان CSS به گوشتان خورده است.
امروزه این زبان یک پایه اساسی و مهم در ساختار صفحات وب است که بدون آن سایت ساخته شده جذابیت ظاهری چندانی نخواهد داشت.
در این مقاله با ساختار کلی و انواع روش های به کارگیری این زبان و مزایا و معایب آن آشنا خواهیم شد؛ همراه ما باشید.
1# زبان CSS چیست؟
اگر علاقه مند به موضوع ساخت وب هستید، به احتمال زیاد قبل از این، نام زبان CSS را جایی شنیده اید.
زبان CSS که زبانی بسیار کاربردی در دنیای برنامه نویسی وب می باشد، مخفف (Cascading Style Sheets) به معنای برگه های سبک آبشار می باشد.
امکان دارد برای شما هم سوال باشد که چرا این نام به روی چنین بخش و عنصر مهمی از طراحی وب سایت گذاشته شده است؟
این موضوع آبشاری بودن یعنی این که هر موردی که به یک برگه CSS مربوط می شود، روی عنصرهای زیر مجموعه این برگه ها هم اثر می گذارد.
اگر بخواهیم برای شما مثال بزنیم، فرض بر این بگیرید شما یک متن را در یک برگه CSS سبز رنگ کنید،
این به معنی سبز بودن همه سربرگ ها و پاراگراف های متن شما می باشد که قرار است نوشته شود.
اگر بخواهیم به این موضوع به شکل حرفه ای تری نگاه کنیم، CSS یک زبان برنامه نویسی می باشد که
نمایش آن به صورت ظاهری (Style Sheet Language) است.

زبان CSS در کنار HTML است که معنا و مفهوم پیدا می کند تا در کنار هم یک وبسایت با هسته ای قوی را به وجود بیاورند.
برگه های CSS در اصل کارشان به وجود آوردن ظاهر سایت است و
بخش های مختلف اندازه آن ها و کارهای دیگر را تگ های HTML انجام می دهند.
2# تاریخچه زبان CSS
ایده زبان CSS برای اولین بار توسط Hakon Wium Lie مطرح شد تا برنامه نویسان وب قابلیت ایجاد تغییرات در فونت، رنگ و طرح بندی سایت ها را داشته باشند.
اهمیت وجود یک ابزار برای زیبایی بیشتر وب سایت زمانی مطرح شد که
استفاده از اینترنت و صفحات وب مابین عموم مردم گسترده شد.
در سال 1994 ایده اولیه CSS مطرح شد که در آن زمان زبان ها و ابزارهای دیگری نیز برای ایجاد تغییرات مدنظر معرفی شده بودند.
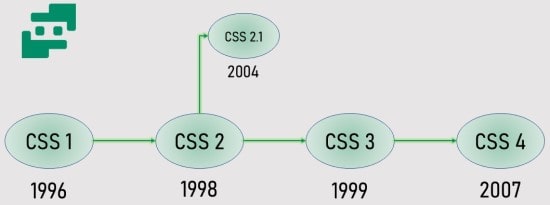
در سال 1996 آقای Lie اولین نسخه CSS یعنی CSS 1 را اختراع کرد و مورد استقبال واقع شد.
سال 1998 نسخه دوم CSS یا همان CSS 2 منتشر شد و تیم طراح در حال بررسی و کار بر روی نسخه سوم این زبان بودند و
سرانجام سال 1999 نسخه سوم نیز رونمایی شد که تفاوت های بسیاری در ساختار نسبت به نسخه دوم داشت و
تا به امروز در حال به روز رسانی و ایجاد تغییر در این نسخه هستند.
و در سال 2004 نسخه 2.1 این زبان منتشر شد که ایرادها و باگ های نسخه دوم را برطرف می کرد.
سال 2007 اولین بار نسخه 4 CSS منتشر شد و این نسخه نیز مدام در حال بهینه شدن و افزایش کارایی است.

تا به امروز زبان سی اس اس در میان برنامه نویسان وب بسیار محبوب و مطرح است و
تقریبا کمتر برنامه نویسی است که با این زبان آشنایی نداشته باشد.
3# کاربردهای زبان CSS

زمانی که در سال 1996 زبان CSS پا به جهان وب گذاشت، قصد از ایجاد آن به وجود آوردن دسته بندی و منتشر کردن قوی تر محتوا های گوناگون بود.
این کار با عامل هایی مانند طرح بندی، رنگ و فونت به وجود آمد.
استفاده از برگه های CSS باعث می شود که شما این توانایی را داشته باشید که
از محتوایی که با زبان نشانه گذاری ایجاد شده، در قسمت های مختلفی از سایت استفاده کنید.
در اصل وقتی که از زبان CSS استفاده می کنید، این توانایی را دارید که
یک سند نوشته شده به زبان نشانه گذاری مانند HTML را تنها با تغییر چند خط در هر برگه CSS برای استفاده در هدف های گوناگون به کار ببرید.
از جمله مهم ترین تغییراتی که با این زبان در یک سایت ایجاد می شود، می توان موارد زیر را نام برد:
- ایجاد کردن و کنترل افکت و انیمیشن های مختلف
- مدیریت قالب های وب دینامیک
- راه اندازی فروشگاه های الکترونیکی
- ساختن وب اپ های شبکه های اجتماعی
- مدیریت فایل تصاویر استفاده شده در سایت مثل اضافه کردن واترمارک و…
- سهولت دسترسی و ایجاد صفحات وب متناظر با نوع مرورگر
- تعمیر و نگهداری وب سایت
4# تفاوت زبان های HTML و CSS
HTML ساختار اصلی صفحه وب را درست می کند؛ اما CSS برای طراحی زیبایی های بصری و شکل ظاهری وب سایت می باشد.
این دو زبان برنامه نویسی وب همیشه با هم هستند و یک وب سایت بدون وجود این دو در کنار هم ایجاد نمی شود.
فایل های HTML با پسوند html. و فایل های CSS با پسوند css. ذخیره می شوند.
یک مثال در میان برنامه نویسان وب سایت مطرح است که
به فهم بهتر تفاوت های این دو زبان اشاره دارد.

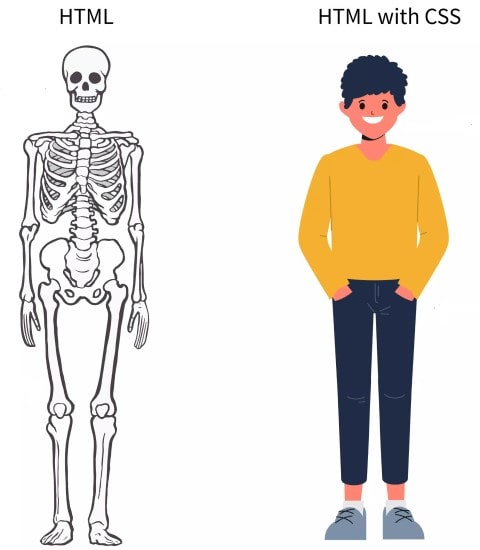
زبان برنامه نویسی HTML برای یک سایت نقش استخوان ها و ستون فقرات را بازی می کند که
بدنه اصلی سایت روی آن بالا است اما زیبایی قابل پذیرشی ندارد و
CSS نقش پوست، مو و سایر اجزای ظاهری بدن را برای سایت بازی می کند که
شکل و شمایل متفاوتی برای هر سایت به ارمغان می آورد.
5# تاثیر CSS بر سئو سایت

اگر شما هم جزء افرادی هستید که علاقه دارید سایت تان بهترین رتبه بندی را در موتورهای جستجو داشته باشد، احتمالا با موضوع سئو (SEO) آشنا هستید.
همه بازاریاب های دیجیتالی می دانند که سئوی سایت بسیار مهم است؛
زیرا هر سایتی که دارای سئو بهتری باشد می تواند در صفحات بالاتر گوگل قرار بگیرد و بازدید کاربران از آن سایت چند برابر می شود.
اگر به جای استفاده از تصاویر برای بک گراند از کد های سی اس اس استفاده کنید حجم وب سایت کم تر می شود و
وب سایت دارای سرعت بهتری می شود و هر چه سرعت سایت بهتر باشد وب سایت دارای نمره سئو بهتری خواهد بود.
از آنجایی که یکی از پارامترهای مهم برای گوگل در رتبه بندی سایت ها میزان رضایت کاربران در استفاده از آن سایت است، می توان به راحتی با چند خط کد CSS ظاهر جذابی به سایت اضافه کرد و تجربه کاربری بهتری به مخاطب داد.
6# روش های آموزش زبان CSS
برای یادگیری CSS در ابتدا لازم است شما HTML را به صورت کامل بلد باشید.
در مرحله بعد اگر زبان انگلیسی شما خوب است می توانید از وب سایت w3schoool.com یا با سرچ کردن CSS tutorial در یوتیوب ویدیوهای آموزشی CSS را ببینید.
همچنین می توانید با شرکت در دوره های آنلاین یا حضوری فنی حرفه ای یا آموزشگاه ها CSS را یاد بگیرید.
7# ساختار کدهای زبان CSS
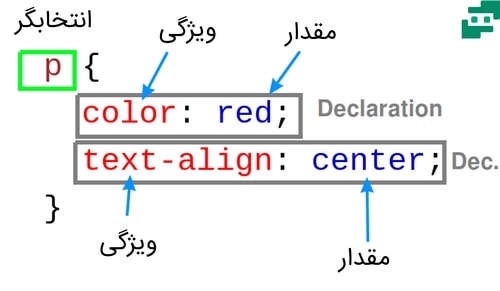
کدهای CSS از دو قسمت تشکیل می شوند:
- انتخابگر (Selector)
- قسمتی که بین آکولاد قرار گرفته است

با استفاده از سلکتور ما عنصری که می خواهیم بر روی آن تغییرات اعمال کرده را انتخاب می کنیم و
پس از آن مقادیری از متن که می خواهیم تغییر کند را بین آکولاد می نویسیم.
همچنین می توانیم برای کدهای سی اس اس خود کامنت هایی بگذاریم تا
افرادی که کدهای ما را بعدا می خوانند راحت تر بتوانند آن ها را تحلیل کنند.
برای مثال در تصویر بالا توسط انتخابگر نوشته هایی که در HTML به صورت بند یا پاراگراف هستند (که با حرف p مشخص می شوند) را به رنگ قرمز و به صورت وسط چین درآورده ایم.
با همین یک خط کد ساده می توان کل نوشته های حالت بند صفحه CSS را یک شکل تغییر داد.
8# چرا سی اس اس برای صفحات وب لازم است؟
زیرا صفحات وب بدون استفاده از زبان CSS بسیار ساده و فاقد جذابیت های بصری هستند.
CSS به طراحان و توسعه دهندگان وب کمک می کند تا
با استفاده از صفحه آرایی، فونت ها، تنظیمات رنگ و غیره، وب سایت اختصاصی با جلوه های بسیار زیبا داشته باشند.
9# انواع استفاده از CSS
CSS به سه روش در درون صفحات وب قرار می گیرد که نحوه نوشتار کدهای آن ها متفاوت است.
این سه نوع عبارت اند از:
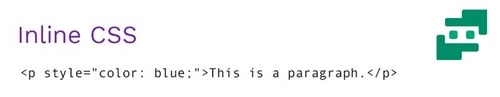
1-9# Inline (برخط)

در این روش در همان خط که تگ HTML قرار دارد از style برای شکل دادن و ایجاد تغییرات ظاهری استفاده می شود.
مزایا:
- دارای اولویت بالایی می باشد.
معایب:
- فقط روی یک عنصر اجرا می شود.
- زمان زیادی برای کدنویسی می خواهد.
- حجم کد بالا می رود و سرعت سایت پایین می آید.
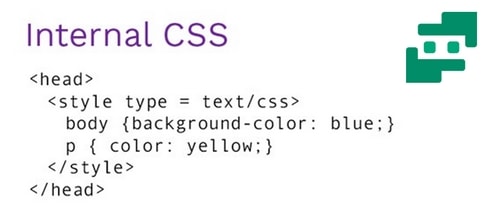
2-9# درونی یا توسعه یافته (Internal or Embedded)

از این روش برای زمانی که فقط یک صفحه را بخواهیم استایل بدهیم، استفاده می کنیم.
در قسمت تگ head اچ تی ام ال تگ استایل قرار می دهیم و کدهای سی اس اس مربوطه را در آن می نویسیم.
مزایا
- نیاز به فایل جداگانه CSS ندارد.
- سرعت دانلود صفحات بالا است.
معایب
- تغییرات فقط روی یک صفحه اعمال می شود.
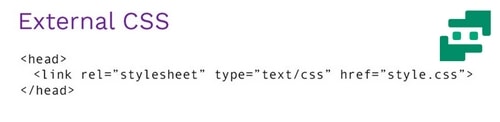
3-9# خارجی (External)

در این روش کدهای سی اس اس در یک فایل جدا نوشته می شود و
با پسوند css. ذخیره می شود.
پس از آن در قسمت تگ head اچ تی ام ال با استفاده از تگ href فایل سی اس اس به فایل اچ تی ام ال اتصال داده می شود.
تغییرات CSS در هر صفحه ای که لینک داده شود اجرا می شود.
مزایا
- لازم نیست برای هر صفحه کد سی اس اس جدا بنویسیم.
معایب
- سرعت بارگذاری صفحات کاهش می یابد.
10# معایب و مزایای زبان برنامه نویسی CSS

مزایا
- توسعه دهندگان را از نوشتن کدهای جدا برای هر صفحه بی نیاز می کند.
- کم بودن کدها سبب کم حجم شدن فایل و سرعت بالاتر لود شدن صفحه می شود.
- به خاطر عدم نیاز به فایل های اضافی موتور جستجو راحت تر می تواند در صفحه جستجو کند و
در نتایج بالاتر صفحه را قرار دهد. - به علت وجود کل کد ها در یک صفحه به راحتی می توان آن ها را تحلیل، عیب یابی و تغییر داد.
معایب
- ناسازگاری با مرورگرها: به علت مختلف بودن ورژن های زبان CSS ممکن است CSS با همه مرورگرها سازگاری نداشته باشند و
کمی به طور متفاوت نشان داده شوند و
به همین خاطر توسعه دهندگان مجبورند تا CSS نوشته شده را روی مرورگرهای مختلف تست کنند. - امنیت پایین: CSS یک زبان متن باز است و از امنیت بالایی برخورد دار نمی باشد و
افراد دیگر به راحتی می توانند به فایل های قالب دست پیدا کنند.
 |
نظرتون درباره این مقاله چیه؟
ما رو راهنمایی کنید تا اون رو کامل تر کنیم و نواقصش رو رفع کنیم.
توی بخش دیدگاه ها منتظر پیشنهادهای فوق العاده شما هستیم.


